Ausgelagerte Webseiten für den NanoESP

Gerade im Kontext des Adventskalenders oder den anderen Lernpaketen habe ich einige HTML-Seiten für den NanoESP entworfen. Allerdings hat mich dabei immer gestört, dass zum einen der Speicherplatz ziemlich gering ist zum anderen die Übertragung etwas langsam sein kann, vor allem, wenn die Seite oft neu geladen werden muss. Deswegen habe ich mir eine neue Methode überlegt, bei der die dazustellenden Webseite auf einem anderen Webserver liegt und beim Verbinden mit dem TCP-Server des Boards einfach nachgeladen wird. Der Nachteil ist hier vor allem, dass der Client mit dem Internet verbunden sein muss. Das bedeutet auch, das ein privates Netzwerk mit dem NanoESP als AccesPoint nicht möglich ist. Die Vorteile sind aber komplexere Seiten und schnellere Ladezeiten sowie eine insgesamt Entlastung des Boards. Im Folgenden Stelle ich das System anhand des RGB-LED-Beispiels vor.
Zunächst das Arduino-Programm
Hinweis: Arduino-Programm downloaden und mit Arduino ab Version 1.6.5 auf den Controller uploaden.
Hier ändert sich gar nicht soviel. Auf dem Board läuft immer noch ein TCP-Server der beim Aufruf der IP einen HTML-Text verschickt. Dieser ist diesmal aber sehr viel kleiner und besteht im Grund nur aus folgenden Zeilen:
<html><script src=\“http://temp.fkainka.de/RGB2.js\“></script><script type=\“text/javascript\“>draw());</script></html>
Mit anderen Worten wird nichts anderes gemacht, als die JavaScript-Datei :
http://temp.fkainka.de/RGB2.js
nachzuladen und anschließend die Funktion draw() aufzurufen. Diese Funktion macht nun die ganze Arbeit.
function draw(rgb){ document.write(‚\ \
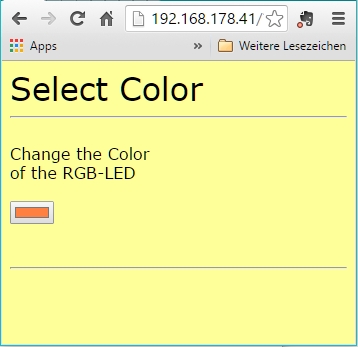
<HEAD>\ <link rel=“icon“ href=“data:;base64,iVBORw0KGgo=“>\ <meta name=“viewport“ content=“width=device-width, initial-scale=2.0, user-scalable=yes“>\ <title>\ RGB LED\ </title>\ </HEAD>\ \ <BODY bgcolor=“#FFFF99″ text=“#000000″>\ <FONT size=“6″ FACE=“Verdana“>\ Select Color\ </FONT>\ \ <HR>\ <BR>\ <FONT size=“3″ FACE=“Verdana“>\ Change the Color<BR>\ of the RGB-LED\ <BR>\ <BR>\ <form method=“GET“>\ <input type=“color“ name=“rgb“ value=“#‘
+rgb+
‚“ onchange=“this.form.submit()“><BR>\ </form>\ <BR>\ <HR>\ \ </font>\ ‚)
; }
In draw() wird nun mit der JavaScript Funktion document.write() der sonst aus der ColorPicker.html-Seite bekannte Inhalt in den Browser geschrieben. Dadurch baut sich die bekannte Seite im Browser auf und das auch mit der gleichen Funktionalität die beim Übertragen vom Board direkt zustande gekommen wäre. Das ermöglicht es uns nun im Grunde, noch viel größere und komplexere Seite mit eigenen JavaScripts und großer Funktionalität nachzuladen, ohne den NanoESP groß zu belasten.
Einen weiten Vorteil gibt es bei dieser Seite auch noch, denn die Seite stellt nun auch dar, welche Farbe gerade gewählt wurde. Dazu wird in späteren Aufrufen der draw()-Funktion der Parameter rgb übergeben, der in der document.write()-Funktion als Value von ColorPicker eingefügt wird. Der richtige Hex-Code wird einfach aus den immer noch in der URL-Verschlüsselten Daten übernommen. Ein weitere Vorteil dieser Version also.